In the dynamic landscape of modern enterprise, the challenges of achieving alignment and progress between teams are all too familiar. In this article, I would like to take you on a journey of VMware’s Tanzu design team, a journey marked by ambiguity, setbacks, resilience, and the ultimate discovery of the transformative potential of design vision stories and prototypes in steering product success and fostering team cohesion.
The Simplicity Paradox: Streamlining Enterprise Product Design for Savvy Engineers
In the world of enterprise products geared towards an engineering user base, striking the right balance between functionality and usability is paramount for success. To ensure a seamless user experience and quicker time to value, it is essential to prioritize core functionality in the product GUI while reserving advanced capabilities for the API and CLI interfaces. This approach offers numerous benefits for product development and enhances the overall engagement of enterprise users with the product. Let’s look at five tenets of design geared toward realizing the simplicity paradox in your design practice.
Building Product-Specific Design Components to Drive Consistency — A Case Study
Tanzu Observability is part of the VMware Tanzu product family. It was built by Wavefront, which was acquired by VMware in 2017. As part of its integration, the Tanzu Observability UI team was tasked with aligning the product to comply with VMware’s instance of Clarity — an open-source, enterprise-focused design system that includes the accessibility standards, tools, and processes responsible for the UI characteristics of our products. The goal was to perform a makeover of the product’s interface so that it looked and behaved like other VMware products (which are created with the Clarity components).
Make 2022 Your Year of Empathetic Design Leadership!
Leadership, much like user experience, has to operate from a position of empathy. This means trying to understand what teams and individual team members are up against and dealing with on a daily basis. In order to be good leaders, it is important to understand how life and work feel at different levels of the organization.
Jonathan Livingston Seagull: A Story About Design and Innovation?
When I was 18 I saw a one-man play telling the story of Jonathan Livingston Seagull.
Years passed and even though I did not even recall the story line, whenever someone would ask me about an amazing play or movie I had seen, I would refer to this event. I remembered how engaged I was, how for the entire duration of the play, you could have heard a needle drop, so mesmerized was the crowd.
Must Know Terms of 2018 (Part 3)
Covered Terms - Machine Learning, Deep Learning, Neural Networks
Machine Learning - Machine learning is a field of computer science that gives computer systems the ability to "learn" (i.e. progressively improve performance on a specific task) with data, without being explicitly programmed.
Deep Learning - Deep learning (also known as deep structured learning or hierarchical learning) is part of a broader family of machine learning methods based on learning data representations, as opposed to task-specific algorithms.
Artificial Neural Networks - Artificial neural networks (ANNs) or connectionist systems are computing systems vaguely inspired by the biological neural networks that constitute animal brains. Such systems "learn" (i.e. progressively improve performance on) tasks by considering examples, generally without task-specific programming.
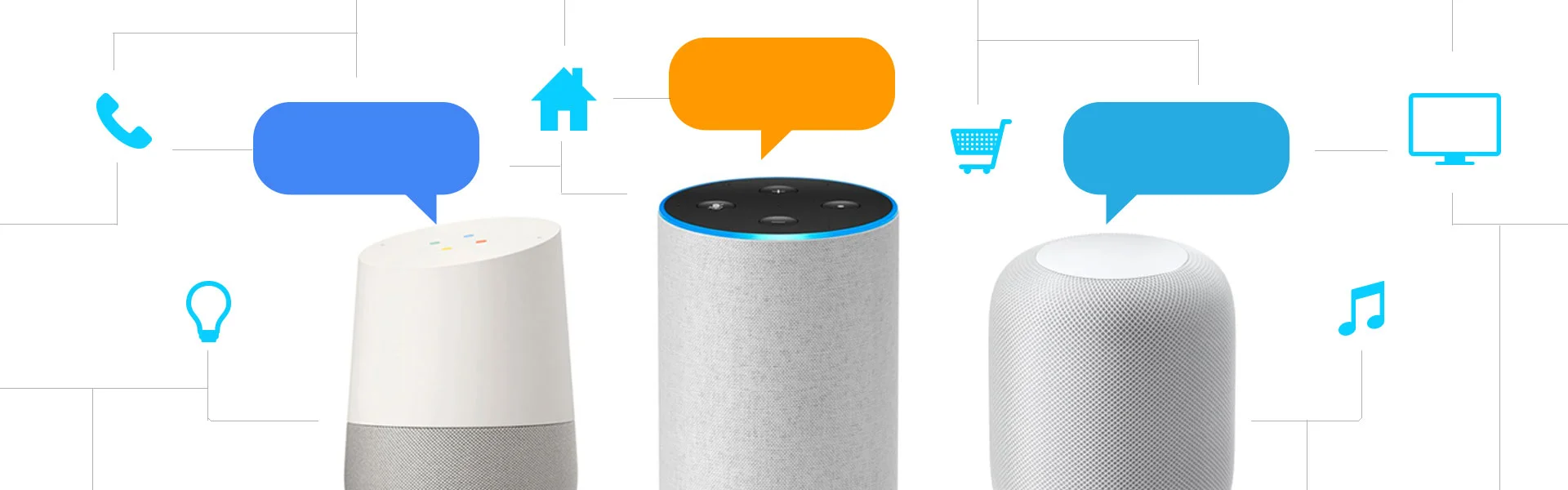
"Sorry, I Don't Know This Yet..." An In-Depth Analysis of the State of Virtual Personal Voice Assistance
In an earlier glossary post, we discussed “VPAs”or Voice Personal Assistants. We thought this topic deserved further analysis considering the massive adoption of devices with “always-on” listening and a responding voice functionality. Considering these rapid developments in the era of voice interactive objects and AI in general, we should ask ourselves these crucial questions.
How will this affect you, your organization and your products?
How can your application use these powerful neural networks and machine learning based systems to intuit more precisely what your customer wants?
How can your customer service improve by leveraging the new forms of networked intelligence in the cloud?
In a world where touch, type, and swipe have been the primary modes of input, how can voice interaction provide a more natural access to your product?
How can this be integrated and at what cost?
It’s been 50 years since Stanley Kubrick’s dystopian thriller 2001 was released, where Hal, the disturbingly calm onboard yet ill intentioned computer, frightened us with the possibility of computers taking over humanity and making decisions that may not preclude destroying the whole lot of us sloppy, imperfect humans.
How Great Web Design Grows Your Business
Before the internet, life was a bit simpler. If you needed to buy a product, you went to a local store specializing in said product and bought it. Sure, there might be a few stores you could go to and compare prices, but generally it was a basic process. In today’s internet driven world, consumers are granted the luxury of choice, and some might argue too much choice. One can spend hours looking online to find the product they want at the price they want. Thanks
internet.
All this choice that’s given to the consumer also means a huge amount of competition for
online retailers. Their challenge is to know their audience, capture their interest and convince them to buy from them over the plethora of other choices at their fingertips. So how does web design play into this process? Drawing from 20 years of creating websites, here’s the top 5 reasons we think great web design is key to growing a business:
1. First impressions truly matter. Less is more.
When creating a website, one might be inclined to show everything a company does right up front on the homepage but really, the adage is true: less is more. A cluttered website that offers too many options can simply overwhelm a customer. A customer’s first impression is formed within seconds so communicating quickly and clearly what your product is without distraction is key. This can be done with images and headlines that convey what your company offers and why they should buy from you. According to kissmetrics.com, “including a pain point in a headline increased conversions by 31%.” (from https://blog.kissmetrics.com/what-converting-websites-do/) Using size and color with a designer’s sensibility can make a huge difference on where the eyes are drawn to on the screen. A designer can take the most important information your customer should see and highlight it. Also, there are known color and icon indicators that frequent internet users will intuitively pick up on. For instance, a bright red color tends to mean “urgent,” “warning” or “error. Thus, having bright red as a dominant color on a website can instill anxiety, so it’s best to reserve it for a specific warning icon or error bar.
2. Navigation: Ease of Use
In one HubSpot survey 76% ranked "ease of use" as the most important characteristic a site could have. Users want to come to a site and find what they are looking for without getting frustrated by having to search for it. Web design, when done right, can lead a customer quickly and efficiently to exactly where they want to go. No one wants to have to click 10 times to find what they are looking for, so pathways should just be a click or two away and information should be organized in a clear and simple way for ease of navigation. Also in the category of ease of use are forms. Have you ever tried to get a quote or more info and a lengthy form opens? Many of us will just go to another website instead. It’s important to consider the time it takes for a user to complete a task on your site and make it as quick as possible by having short forms.
3. Know your Audience
It’s important to structure the site so that no matter what the entry point is, you are able to capture your audience and provide them with the information relevant to them, especially when you sell multiple products and each visitor is only looking for a specific one. One way to make sure of this is to have separate landing pages per product offered so the customer is brought directly to what they are looking for on your site from a google search. Additionally, the language used on the site should consider the target audience. If it’s a technical product being sold to a technical audience, by all means use that language. But, if you are selling cow
feed to a farmer, just call it cow feed and not vache nourishments, just because it sounds fancy.
4. Demos/Videos
According to kissmetrics.com, “product videos can increase purchases of the product by 144%” (https://blog.kissmetrics.com/what-converting- websites-do). We all want as much info on a product as we can get before purchasing and a lot of buyers would rather watch an informative video than read a lengthy description. Plus, it’s a chance to show off your professionalism with a high-quality video which warrants more credibility to your product. And speaking of credibility, here are a few more stats from kissmetrics.com:
• Benefits, social proof and credibility indicators led to a 144.1% improvement on landing pages.
• Cars.com recently boosted their conversion rate 2.7% by having a security seal on their
site.
• Showing testimonials can drive validation.
5. Search Engine Optimization
In some ways, this topic goes back to knowing your audience. What words are buyers using when they search and do they match the content on your site? Google can better understand your site if its content is clear and matches search words. And if your company serves multiple vertical markets, having separate landing pages for each market allows you to segment out who is looking for what as soon as they enter your site. This is also less work for the customer to find what they are looking for because they are already there.
In conclusion, if you have a product that keeps its promise and you follow these general design guidelines, you should be well on your way to having a site that will engage your audience and keep them interested. As a result, your business will surely grow!
Must Know Terms of 2017 (Part 2)
🔈 Covered Terms: Virtual Personal Assistants • Red Route • Digital Twins
As our devices become always on listeners and as they become more intelligent and human like, more of us are relying on voice commands to assist us in everyday life. Virtual personal assistants are embedded software programs that utilize voice or text input to respond to your requests based on a contextual story your recorded online history maps out.
Customer Experience: Doing It Right
🔈 We all know that the work doesn’t end when someone becomes a customer; yet, many businesses are not organized to bring the best experiences to their customers. Our client, John Zimmerer at Top Down Systems, recently wrote a series of blog posts analyzing how businesses can avoid pitfalls in the way of a great customer experience. He takes a look at several industry reports and analyses, and discusses how businesses can move from a siloed customer experience approach, which is rather common, to one where the customer experience fits into the very fabric of an organization.